设置页面 (Page) 与主页面 (Page Host) 节点之间的迁移
对于页面 (Page) 与主页面 (Page Host) 节点之间的迁移,Kanzi 默认使用 推送 (Push) 迁移。您可以使用以下方法创建您自己的迁移:
- 使用迁移预设 (Transition Presets) 设置页面 (Page) 与主页面 (Page Host) 节点之间的迁移。
- 使用动画 (Animations) 设置或自定义页面 (Page) 与主页面 (Page Host) 节点之间的迁移。

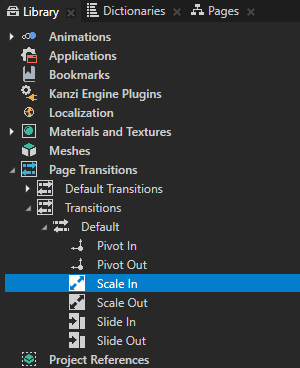
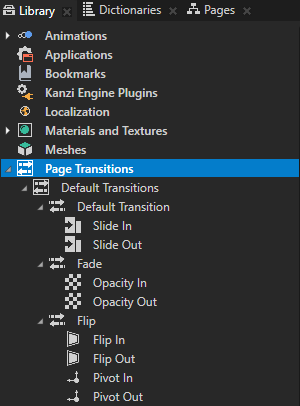
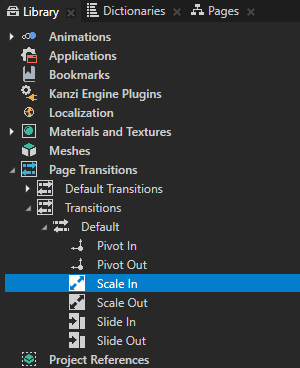
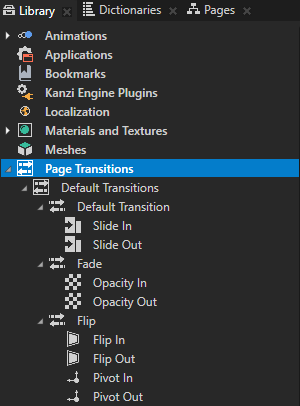
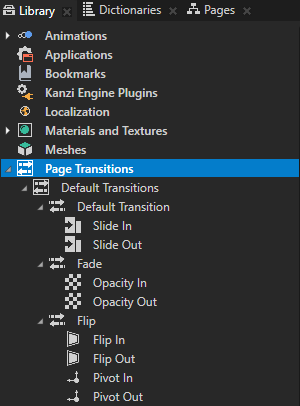
在 Kanzi 中,迁移是可以重复使用的资源。您可以在素材库 (Library) > 页面迁移 (Page Transitions) 中的 Kanzi Studio 工程中看到迁移。

设置页面 (Page) 与主页面 (Page Host) 节点之间的迁移
要设置页面 (Page) 与主页面 (Page Host) 节点之间的迁移:
- 使用页面 (Page) 和主页面 (Page Host) 节点创建用户界面结构。请参阅使用页面 (Page) 和主页面 (Page Host) 节点。
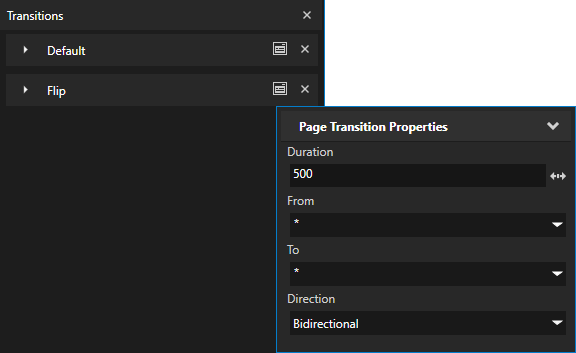
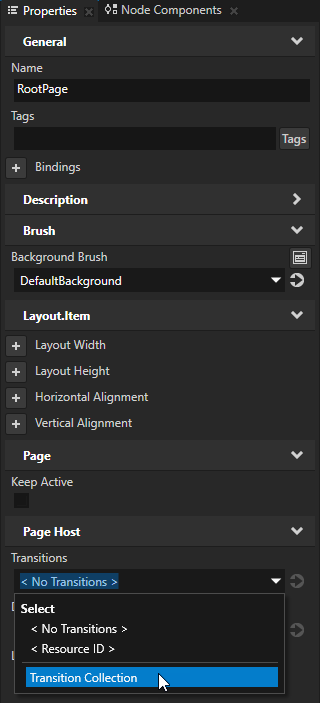
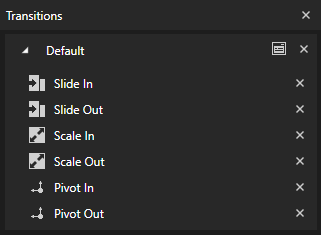
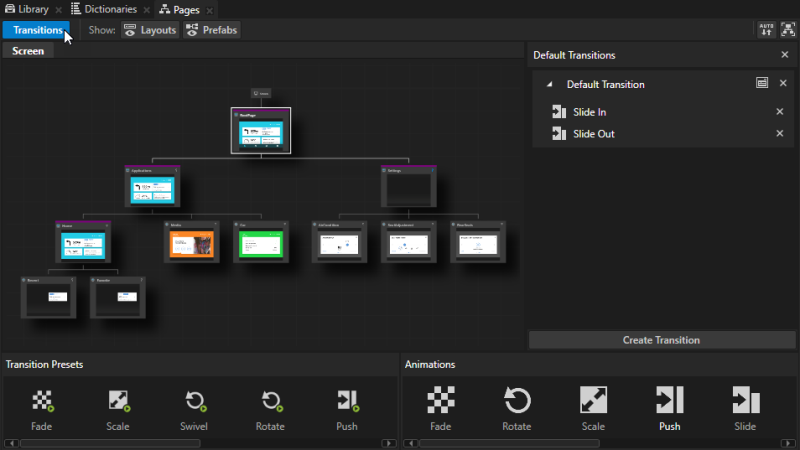
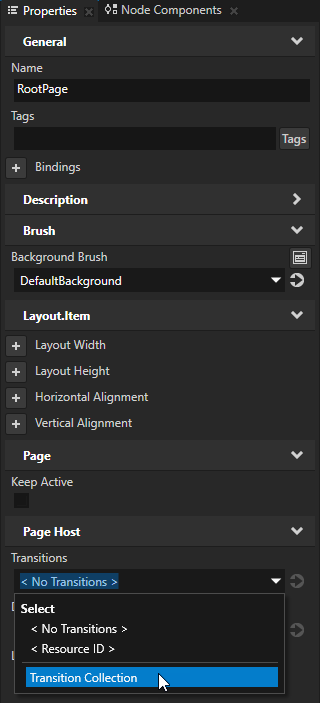
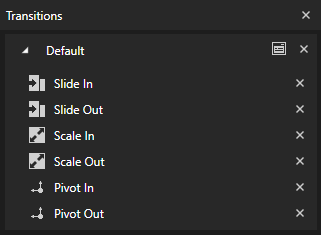
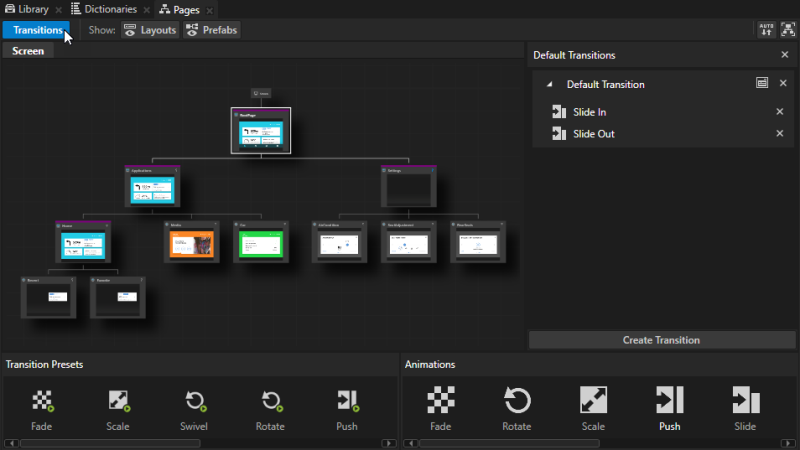
- 在页面 (Pages) 中点击迁移 (Transitions),在页面 (Pages) 中显示迁移 (Transitions) 编辑器。

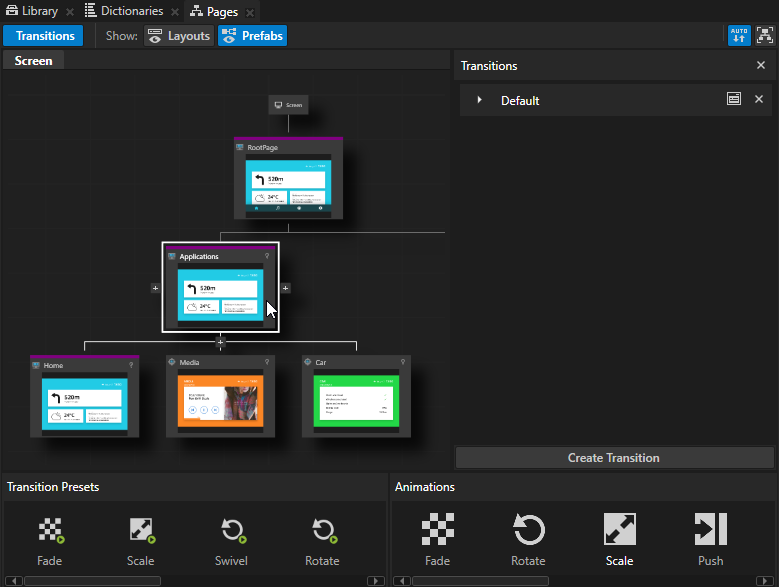
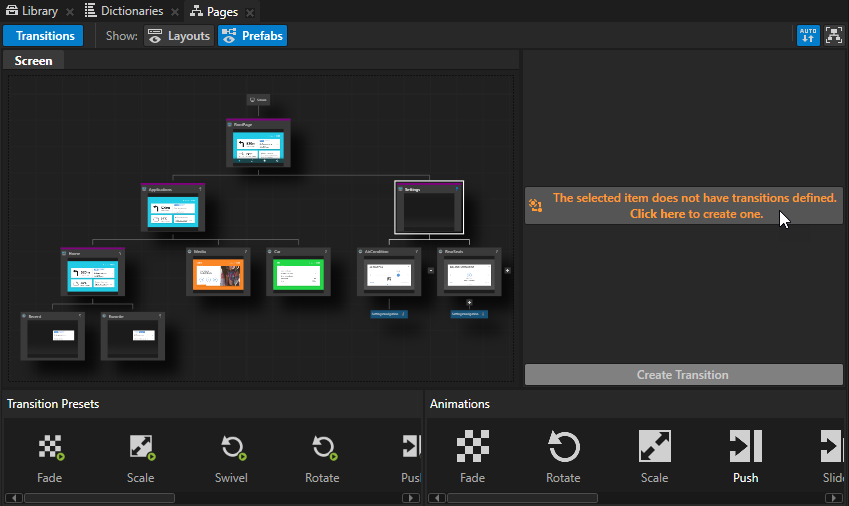
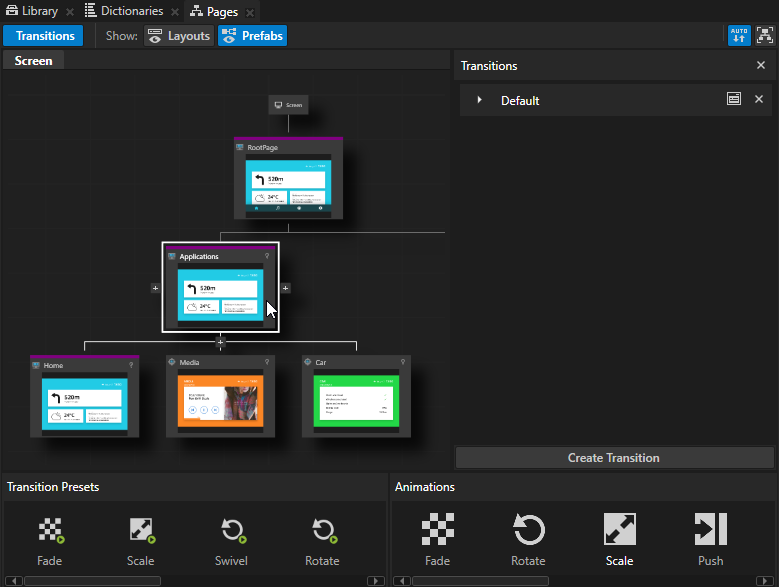
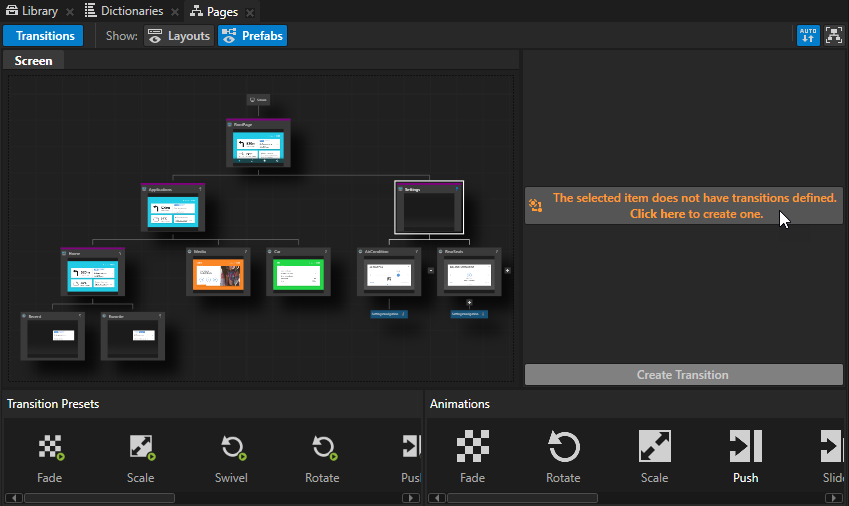
- 在页面 (Pages) 中点击任何页面 (Page) 或主页面 (Page Host) 节点将其选中,然后在迁移 (Transitions) 编辑器中点击
 以创建迁移。
以创建迁移。
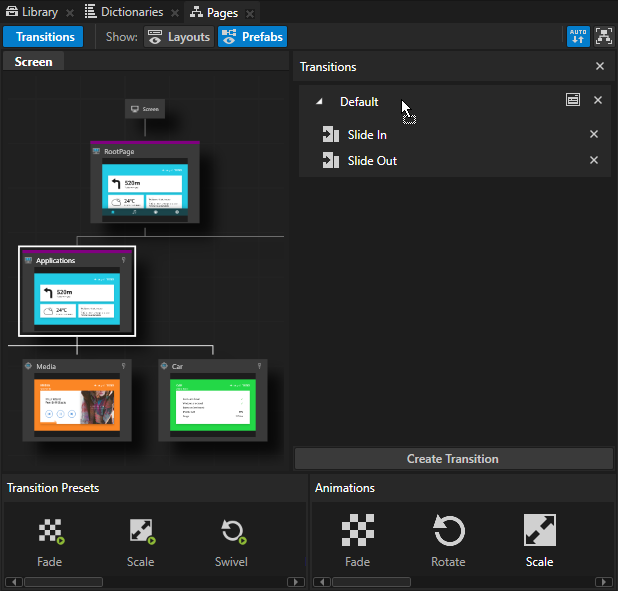
迁移 (Transitions) 编辑器会显示您在页面 (Pages) 或工程 (Project) 中选择的页面 (Page) 或主页面 (Page Host) 节点所使用的迁移。当创建迁移时,Kanzi Studio 默认使用推送 (Push) 迁移。

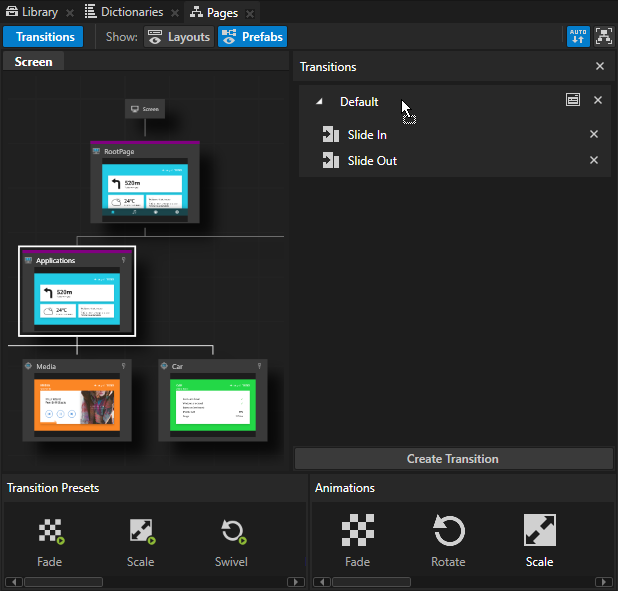
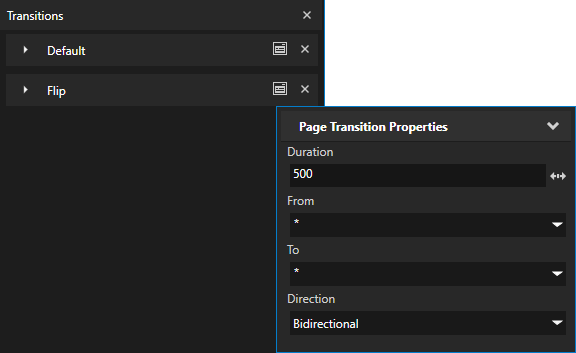
- 在迁移 (Transitions) 编辑器中,将迁移预设 (Transition Presets) 中的迁移拖放到默认值 (Default) 迁移的下方。
这样可以将迁移添加到节点与其他任何页面 (Page) 或主页面 (Page Host) 节点之间的默认值 (Default) 迁移中。
例如,将迁移预设 (Transition Presets) 中的翻转 (Flip) 迁移拖放到迁移 (Transitions) 编辑器中的默认值 (Default) 迁移的下方。
在预览 (Preview) 中,当开始从或向要为其设置迁移类型的页面 (Page) 节点进行迁移时,Kanzi 会使用您设置的迁移。


 传送 (Carousel)
传送 (Carousel)
 立方体 (Cube)
立方体 (Cube)
 淡出 (Fade)
淡出 (Fade)
 翻转 (Flip)
翻转 (Flip)
 铰链 (Hinge)
铰链 (Hinge)
 推送 (Push)
推送 (Push)
 旋转 (Rotate)
旋转 (Rotate)
 缩放 (Scale)
缩放 (Scale)
 滑动 (Slide)
滑动 (Slide)
 转体 (Swivel)
转体 (Swivel)
- 要配置迁移,请在迁移 (Transitions) 编辑器中点击
 并在弹出窗口中将:
并在弹出窗口中将:- 持续期间 (Duration) 以毫秒为单位的迁移时长。
- 从 (From) 设置为要在从节点导航时将迁移应用到的页面 (Page) 或主页面 (Page Host) 节点。
- 至 (To) 设置为要导航到节点时将迁移应用到的页面 (Page) 或主页面 (Page Host) 节点。
- 方向 (Direction) 设置为是将迁移应用于从您在从 (From) 属性中设置的节点向您在至 (To) 属性中设置的节点进行的迁移,还是将其应用于从这两个节点进行的迁移:
- 双向 (Bidirectional) 会将迁移应用于从从 (From) 属性中的节点向至 (To) 属性中的节点进行的迁移以及从至 (To) 属性中的节点向从 (From) 属性中的节点进行的迁移。
- 单向 (Unidirectional) 只会将迁移应用于从从 (From) 属性中的节点向至 (To) 属性中的节点进行的迁移。

创建迁移动画
使用迁移动画可以设置页面 (Page) 与主页面 (Page Host) 节点之间的迁移或者自定义迁移。
要创建迁移动画:
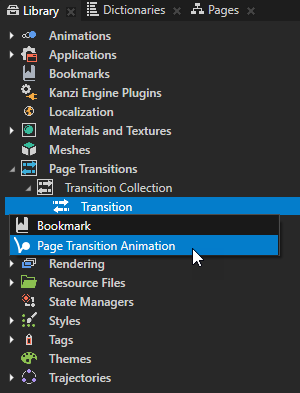
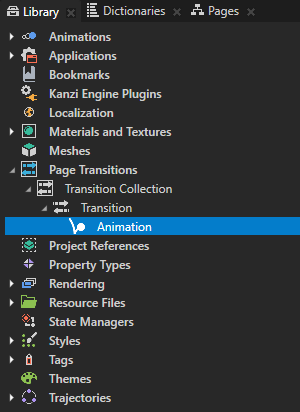
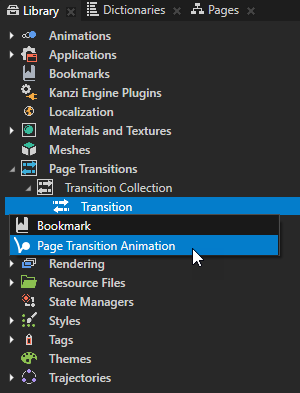
- 在素材库 (Library) > 页面迁移 (Page Transitions) 中,按下 Alt 并右键点击 要为其添加迁移动画的迁移,然后选择 页面迁移动画 (Page Transition Animation)。

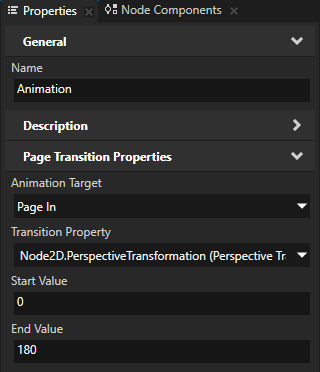
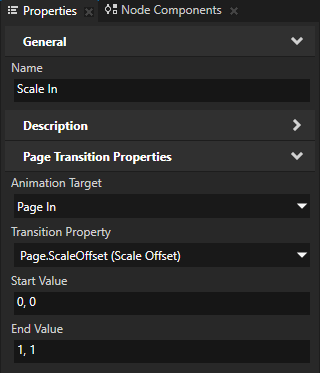
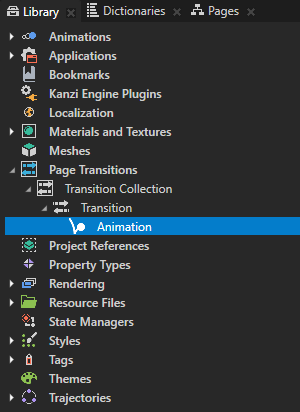
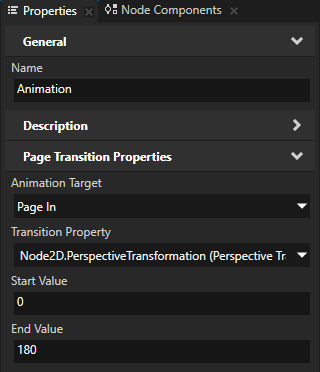
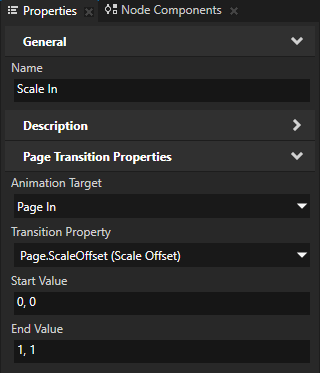
- 在素材库 (Library) 中,选择您在上一步中创建的迁移动画,并在属性 (Properties) 中将:
- 动画目标 (Animation Target) 为:
- 置入分页 (Page In) 设置为在导航到所设置的页面 (Page) 或主页面 (Page Host) 节点时使用动画
- 移出分页 (Page Out) 设置为在从所设置的页面 (Page) 或主页面 (Page Host) 节点导航时使用动画
- 迁移属性 (Transition Property) 设置为要动画化的属性。
- 起始值 (Start Value) 设置为迁移动画开始时的迁移属性 (Transition Property) 的值。
- 结束值 (End Value) 设置为迁移动画结束时的迁移属性 (Transition Property) 的值。


- 要将页面 (Page) 或主页面 (Page Host) 设置为使用您创建的迁移动画,请在 工程 (Project) 中选择页面 (Page) 或 主页面 (Page Host) 节点,并在属性 (Properties) 中将迁移 (Transitions) 属性设置为使用动画进行的迁移。

为迁移添加迁移动画
要自定义迁移,您可以为现有的迁移添加迁移动画。
要为迁移添加迁移动画:
- 在页面 (Pages) 中点击迁移 (Transitions),在页面 (Pages) 中显示迁移 (Transitions) 编辑器。

- 在 页面 (Pages) 中,选择要为其添加迁移动画的 页面 (Page) 或 主页面 (Page Host) 节点,并在 迁移 (Transitions) 编辑器中将 动画 (Animations) 中的动画拖到要自定义的迁移中。
例如,将 缩放 (Scale) 动画拖到 默认值 (Default) 迁移中,以便将缩放动画添加到 默认值 (Default) 迁移中。



- (可选) 要自定义迁移动画,请在 素材库 (Library) > 页面迁移 (Page Transitions) 中展开使用动画的迁移,然后选择迁移动画,并在 属性 (Properties) 中将:
- 起始值 (Start Value) 设置为动画启动时的 迁移属性 (Transition Property) 的值。
- 结束值 (End Value) 设置为动画结束时的 迁移属性 (Transition Property) 的值。


开始在您的应用程序中的页面 (Page) 节点之间进行迁移
点击页面 (Pages) 中的页面 (Page) 或主页面 (Page Host) 节点时,可以在预览 (Preview) 中看到迁移。但要在应用程序中的节点之间进行迁移,您需要使用其中一个导航至 (Navigate to) 动作的触发器。

要开始在您的应用程序中的页面 (Page) 节点之间进行迁移:
- 使用页面 (Page) 和主页面 (Page Host) 节点创建用户界面结构。请参阅使用页面 (Page) 和主页面 (Page Host) 节点。
- 在 工程 (Project) 中,创建用于在 页面 (Page) 与 主页面 (Page Host) 节点之间进行导航的控件。
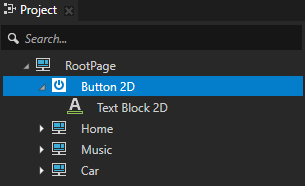
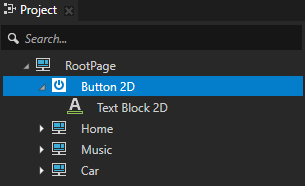
例如,在 主页面 (Page Host) 节点 RootPage 中创建一个 2D 按钮 (Button 2D) 节点。请参阅使用按钮 (Button) 节点。

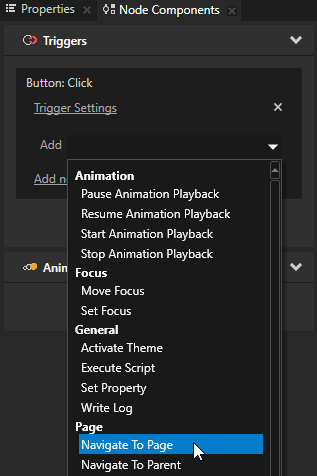
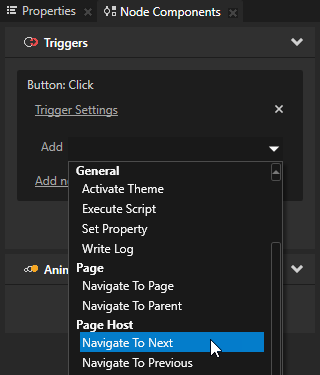
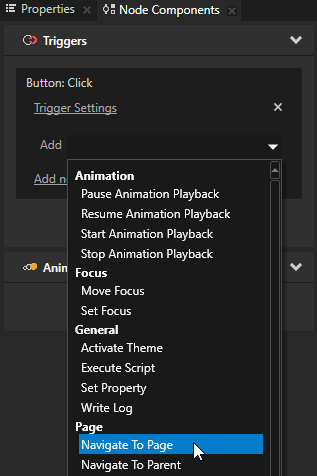
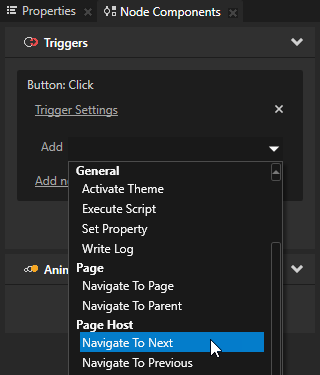
- 在 工程 (Project) 中,选择您在上一步中创建的控件,并在要用于导航的触发器类型的节点组件 (Node Components) > 触发器 (Triggers) 部分中点击 下拉菜单,然后选择一个动作:
- 导航至页面 (Navigate to Page) 将转到您在动作中设置的节点。
- 导航至下一个 (Navigate to Next) 将转到位于页面 (Pages) 中所显示的当前节点右侧的兄弟节点。
- 导航至上一个 (Navigate to Previous) 将转到位于页面 (Pages) 中所显示的当前节点左侧的兄弟节点。
- 导航至父级 (Navigate to Parent) 将转到作为您在动作中选择的节点的父节点的那个节点。
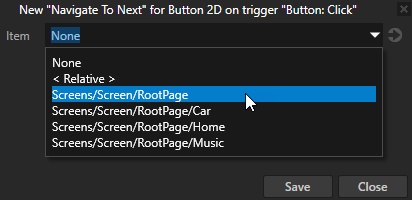
例如,选择导航至下一个 (Navigate to Next) 动作并将其设置为 RootPage 节点。

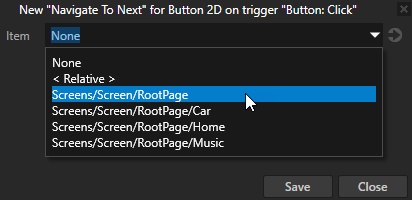
- 在动作设置中进行以下设置:
- 将 项 (Item) 设置为要在其上执行动作的节点。要设置带有属性的动作节点,设置 定义具有属性的目标 (Define Target with Property) 属性为启用并进行以下设置:
- 将 项 (Item) 设置为包含用于设置目标节点属性的节点。
- 将 属性 (Property) 设置为用于设置目标 主页面 (Page Host) 节点的属性。
如果您使用自定义属性类型,请在属性类型中进行以下设置:- 将 数据类型 (Data Type) 设置为 工程项 (Project Item)
- 将 编辑器 (Editor) 设置为 页面选择器 (Page selector)
请参阅创建属性类型。
- (可选)要使迁移没有切换动画,立即 (Immediate) 属性设置为启用。

在 预览 (Preview) 中点击您已创建的用于在 页面 (Page) 和 主页面 (Page Host) 节点之间进行导航的控件。每次点击控件时,您都会向右前进一页:从 Home 到 Music、从 Music 到 Car、从 Car 到 Home,以此类推。
在 API 中使用页面迁移
有关详细信息,请参阅 API reference中的 PageTransitionCollection 类。
另请参阅
教程:使用页面 (Page) 节点创建应用程序流
使用页面 (Page) 和主页面 (Page Host) 节点
触发器

打开导航




 以创建迁移。
以创建迁移。

 并在弹出窗口中将:
并在弹出窗口中将: